Seperti yang telah kita pelajari pada tutorial cara menjalankan kode JavaScript, sekilas anda telah melihat cara memasukkan kode JavaScript ke dalam HTML. Pada tutorial kali ini kita akan membahas metoda-metoda atau cara-cara untuk meng-input kode JavaScript ke dalam HTML.
Cara Memasukkan kode JavaScript ke dalam HTML
JavaScript termasuk jenis bahasa script, yang digunakan di dalam file HTML. Untuk menginput, atau memasukkan kode JavaScript ke dalam HTML, JavaScript menyediakan 4 alternatif, yaitu:
- Menggunakan tag <script> (internal JavaScript)
- Menggunakan tag <script scr=””> (external JavaScript)
- Menggunakan Event Handler (Inline JavaScript)
- Menggunakan URL (href:=”javascript:”)
Dalam tutorial javascript kali ini kita akan membahas ke-4 metode ini.
Cara Memasukkan JavaScript menggunakan tag <script> (internal JavaScript)
Cara pertama untuk menginput kode JavaScript ke dalam halaman HTML adalah dengan menggunakan tag <script> secara internal. Internal disini berarti bahwa kode JavaScript ditulis pada halaman yang sama dengan HTML, atau di dalam satu file HTML.
Cara ini merupakan cara yang paling sering digunakan, jika kode JavaScript tidak begitu panjang, dan hanya digunakan di 1 halaman saja. Kode JavaScript yang akan diinput diletakkan diantara tag pembuka <script> dan tag penutup </script> seperti berikut ini:
<script> //kode javascript diletakkan disini </script>
Tag <script> akan memberitahu web browser bahwa kode diantara tag tersebut bukanlah HTML, tetapi JavaScript.
Dalam beberapa buku atau tutorial JavaScript, mungkin anda akan menemukan penggunaan tag <script> seperti berikut ini:
<script type="text/javascript"> //kode javascript diletakkan disini </script>
Penggunaan atribut type=”text/javascript” digunakan untuk membedakan javascriptdengan bahasa script lain seperti VBScript yang ditulis sebagai type=”text/vbscript”.Namun karena VBScript sudah jarang digunakan, hampir semua web browser modern menjadikan JavaScript sebagai bahasa default, sehingga anda tidak perlu menulistype=”text/javascript”. Tetapi juga tidak salah jika anda ingin menegaskan penggunaan JavaScript dengan menuliskannya secara langsung.
Pada halaman web yang lama, kadang anda juga akan menemukan penggunaan atributlanguage sebagai pengganti atribut type seperti berikut ini:
<script language=”text/javascript”> //kode javascript diletakkan disini </script>
Atribut language sudah dianggap usang (deprecated), dan disarankan untuk tidak digunakan lagi.
Sebagai contoh cara penginputan JavaScript dengan tag <script>, berikut adalah kode HTMLnya:
<!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<head>
<title>Belajar JavaScript di Duniailkom</title>
<script>
alert("Hello World!!");
</script>
</head>
<body>
<h1>Belajar JavaScript</h1>
<p>Saya sedang belajar JavaScript di duniailkom.com</p>
<p>Belajar Web Programming di Duniailkom.</p>
</body>
</html>
Dalam contoh diatas, saya meletakkan tag <script> di dalam tag <head> dari HTML (pada baris ke 7). Tag <script> tersebut berisi kode JavaScript: alert(“Hello World!!”);. alert() adalah fungsi dalam JavaScript yang akan menampilkan pesan ke dalam web browser. Fungsi ini sering digunakan dalam proses pembuatan program JavaScript untuk menampilkan output sederhana. Fungsi alertmembutuhkan 1 inputan (argumen) bertipe String. Kita akan membahas cara penulisan fungsi dan tipe-tipe data JavaScript pada tutorial-tutorial selanjutnya.
Jika anda menjalankan program diatas, maka di dalam web browser akan tampil hasil seperti berikut ini:
Cara Memasukkan JavaScript Menggunakan tag <script src=” “> (external JavaScript)
Cara atau metode kedua untuk menginput kode JavaScript ke dalam halaman HTML adalah dengan memindahkan kode JavaScript ke dalam sebuah file terpisah, lalu ‘memanggilnya’ dari HTML. Cara ini sangat disarankan karena akan memberikan banyak keuntungan dan fleksibilitas dalam membuat program JavaScript.
Sebuah file JavaScript disimpan dalam ekstensi .js, seperti: kode.js, register.js, atau kodeku.js. Dari halaman HTML, kita memanggilnya menggunakan tag <script> dengan atribut src. Atribut src berisi alamat dari file javascript tersebut, seperti berikut ini:
<script src="kode_javascript.js"></script>
Perhatikan bahwa tag <script> tetap ditutup dengan tag penutup </script>, atau anda bisa membuatnya menjadi self closing tag seperti berikut ini:
<script src="kode_javascript.js" />
Penamaan file JavaScript dengan akhiran .js hanyalah sebuah kesepakatan di kalangan programmer. Anda bisa membuat akhiran atau extension apapun, seperti:kode_javascript.aku, atau kode_javascript.duniailkom, asal pada saat pemanggilan dalamtag <script> harus sesuai dengan nama file tersebut, seperti <script src=”kode_javascript.duniailkom”></script>
Namun agar lebih nyaman dan tidak membuat bingung, sebaiknya tetap mengikuti kesepakatan dengan menggunakan akhiran .js.
Sebagai contoh program, saya akan menampilkan alert “Hello World!!” seperti kode program sebelumnya, namun kali ini saya akan memisahkannya menjadi sebuah file tersendiri. Kode JavaScript tersebut akan dipindahkan kedalam file kode_javascript.js dengan isi file sebagai berikut:
alert("Hello World!!")
Ya, hanya 1 baris itu saja, dan savelah pada folder yang sama dengan tempat kode HTML akan dijalankan dengan nama file kode_javascript.js. Lalu pada kode program HTML, kita akan menjalankan file javascript tersebut sebagai berikut:
<!DOCTYPE html> <html> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <head> <title>Belajar JavaScript di Duniailkom</title> <script src="kode_javascript.js"></script> </head> <body> <h1>Belajar JavaScript</h1> <p>Saya sedang belajar JavaScript di duniailkom.com</p> <p>Belajar Web Programming di Duniailkom.</p> </body> </html>
Perhatikan bahwa di dalam file kode_javascript.js saya langsung menuliskan perintah alert, dan dipanggil oleh tag <script> pada baris ke 7 contoh file HTML diatas.
Alamat dari file javascript bisa berupa alamat relatif seperti contoh diatas, atau bisa jugaalamat absolut seperti www.duniailkom.com/kode_javascript.js. Aturan penulisan alamat ini sama seperti atribut scr HTML lainnya. Perbedaan antara alamat relatif dan absoluttelah dibahas pada Tutorial HTML cara membuat link HTML.
Cara Memasukkan JavaScript Menggunakan Event Handler (Inline JavaScript)
Cara ketiga untuk menjalankan JavaScript adalah dengan memanggilnya menggunakan Event Handler dari dalam tag HTML.
Konsep Event Handler akan kita pelajari secara khusus pada tutorial terpisah, namun secara sederhananya, event handler adalah pemanggilan kode javascript ketika ‘sesuatu’ terjadi dalam tag HTML.
Sesuatu disini maksudnya ketika sebuah element dalam HTML di klik, di klik kanan, di arahkan mouse, dan lain-lain. Event handler di dalam JavaScript ditulis dengan penambahan kata on. Sehingga jika sebuah tombol di-klik, maka disebut sebagai onclick, jika mouse berada diatas element disebut sebagai onmouseover, dan lain-lain.
Sebagai contoh, ketika sebuah tombol di-klik, maka kita bisa menampilkan alert(“Hello World!!”).Berikut adalah contoh kode programnya:
<!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<head>
<title>Belajar JavaScript di Duniailkom</title>
</head>
<body>
<h1>Belajar JavaScript</h1>
<p>Saya sedang belajar JavaScript di duniailkom.com</p>
<p>Belajar Web Programming di Duniailkom.</p>
<button onclick="alert('Hello World!!')">Klik Saya
</body>
</html>
 Perhatikan pada baris ke-13 dari contoh kode diatas, yaitu pada penulisan tag <button>. Di dalam tag tersebut, saya menambahkan onclick=”alert(‘Hello World!!’)”, ini adalah kode JavaScript yang diinput melalui metode event handler.
Perhatikan pada baris ke-13 dari contoh kode diatas, yaitu pada penulisan tag <button>. Di dalam tag tersebut, saya menambahkan onclick=”alert(‘Hello World!!’)”, ini adalah kode JavaScript yang diinput melalui metode event handler.
Cara penginputan kode JavaScript dengan menggunakan Event Handler seperti ini, walaupun praktis namun tidak disarankan, karena kita mencampurkan JavaScript denganHTML. Dan jika kode JavaScript agak panjang, akan menyulitkan untuk memisahkan kode HTML dengan JavaScript.
Hasil yang didapat menggunakan event handler diatas, sebaiknya dipindahkan ke dalamtag <script>.
Di dalam pemograman Javascript, ada istilah yang disebut Unobtrusive JavaScript.Unobtrusive JavaScript adalah filosofi atau paradigma dalam pemograman yang berpendapat bahwa content (HTML) sedapat mungkin harus terpisah dari behavior(JavaScript) agar mudah dalam pemeliharaan dan lebih fleksibel. Konsep ini dapat dibaca pada http://en.wikipedia.org/wiki/Unobtrusive_JavaScript.
Cara Memasukkan JavaScript Menggunakan URL (href:=”javascript:”)
Cara terakhir (dan juga paling jarang digunakan saat ini) adalah dengan menyisipkan JavaScript ke dalam alamat href dari tag HTML. Cara ini disebut juga dengan protocol javascript. Disebut demikian, karena kita mengganti alamat link dari yang biasa menggunakan protocol http//: menjadijavascript:
Sebagai contoh penggunaannya, perhatikan kode berikut ini:
<!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<head>
<title>Belajar JavaScript di Duniailkom</title>
</head>
<body>
<h1>Belajar JavaScript</h1>
<p>Saya sedang belajar JavaScript di duniailkom.com</p>
<p>Belajar Web Programming di Duniailkom.</p>
<a href="javascript:alert('Hello World!!')">Hallo Dunia...</a>
</body>
</html>
Jika anda menjalankan kode diatas, dan men-klik link Hallo Dunia… akan tampil alert Hello World!!, yang berasal dari JavaScript. Disini kita telah menjalankan JavaScript menggunakan protocol javascript.
 Cara menjalankan JavaScript seperti ini berasal dari awal kemunculan javascript, dan sudah banyak ditinggalkan.
Cara menjalankan JavaScript seperti ini berasal dari awal kemunculan javascript, dan sudah banyak ditinggalkan.
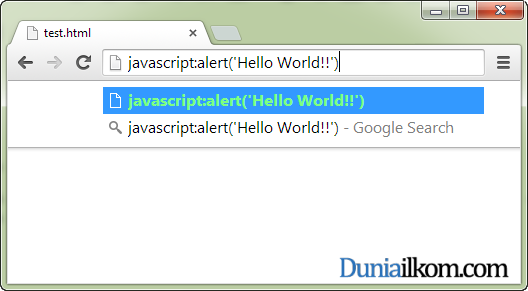
Anda juga bisa menggunakan konsep protocol javascript ini untuk menjalankan perintah JavaScript tanpa membuat halaman HTML. Caranya adalah dengan menuliskan perintah JavaScript langsung di bagian address bar dari web browser, seperti contoh berikut:
Konsep ini bisa digunakan untuk membuat sebuah aplikasi javascript yang bisa disimpan dalam web browser, dan dieksekusi pada saat diperlukan, atau dikenal dengan istilahbookmarklet. Pembahasan tentang bookmarklet akan kita bahas pada tutorial JavaScript lanjutan.
Best Practice JavaScript: gunakan tag <script src=””>
Dari ke-4 cara menginput kode JavaScript, memisahkan kode JavaScript kedalam sebuah file tersendiri (menggunakan metode <script src=””>) adalah yang paling disarankan. Beberapa keuntungan menggunakan metoda <script src> bila dibandingkan dengan moteda cara memasukkanJavaScript lainnya adalah:
- Menyederhanakan halaman HTML dengan memindahkan seluruh kode JavaScript, sehingga halaman HTML hanya berisi konten saja.
- Sebuah file JavaScript external bisa digunakan untuk beberapa halaman HTML, sehingga jika diperlukan perubahan, kita hanya perlu mengedit sebuah file daripada mengubah secara satu persatu halaman HTML tempat JavaScript ditulis secara internal.
- Jika file JavaScript external digunakan oleh beberapa halaman, file tersebut hanya perlu didownload oleh web browser pada saat pertama kali saja. Pada saat loading halaman lainnya, web browser cukup mengambilnya dari browser cache, sehingga mempercepat loading halaman.
Walaupun saya menyarankan untuk menggunakan javascript secara terpisah menggunakan metoda <script src>, namun untuk contoh-contoh pada tutorial javascript di duniailkom, saya akan menuliskan JavaScript pada halaman yang sama dengan HTML semata-mata untuk menyederhanakan penulisan contoh program.
Dalam tutorial javascript kali ini kita telah mempelajari 4 cara menginput atau memasukkan javascript ke dalam HTML. Jika anda perhatikan, dari contoh-contoh yang ada, saya ‘meletakkan’ kodejavascript pada bagian atas HTML (tepatnya pada bagian tag <head>). Akan tetapi, JavaScript tidak harus diletakkan di bagian ini.
Pembahasan tentang peletakkan posisi kode JavaScript dalam halaman HTML, akan kita bahas pada tutorial selanjutnya: Posisi Terbaik Meletakkan kode JavaScipt di dalam HTML.
source : www.duniailkom.com
source : www.duniailkom.com







0 komentar:
Posting Komentar